GTmetrix es una de las principales herramientas utilizadas en todo el mundo para probar fácilmente el rendimiento de las páginas web. Si estás familiarizado con GTmetrix habrás notado que recientemente ha cambiado su interfaz y también la forma en la que evalúa las páginas web. Este es el mayor cambio de la plataforma en 10 años.
Los cambios se deben a que anteriormente, GTmetrix evaluaba las páginas según las mejores prácticas de YSlow y PageSpeed y los resultados mostraban qué tan bien se ajustaba la página web a esas prácticas.
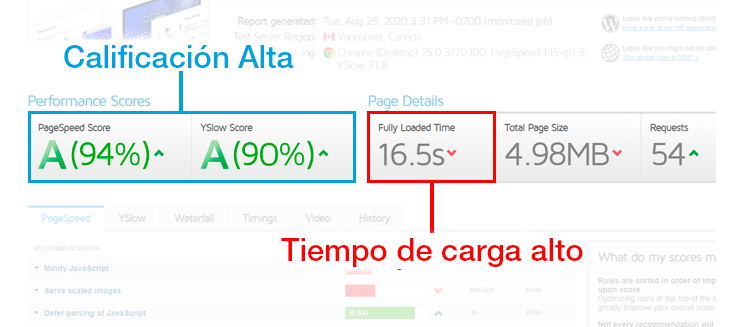
¿Alguna vez obtuviste “A” en una web de carga lenta?
Generalmente esta calificación reflejaba el rendimiento real de la página, pero no en todos los casos. Si bien las bibliotecas de YSlow y PageSpeed eran una buena manera de calificar las páginas web en el pasado, solo se enfocaban en un aspecto particular del rendimiento: la estructura del front-end de la página.
Este incidente fue uno de los principales problema de GTmetrix y por lo que muchos usuarios dejaron de confiar en la herramienta para evaluar la optimización de las páginas web. El problema se debía a que los informes se centraban en “qué tan bien estaba construida la página web” y no, “qué tan rápido se cargaba”.
Con el auge de los sitios web modernos que se centran en la experiencia del usuario, y más aún desde que google anunció que los core web vitals (Métricas web esenciales) serán un factor de posicionamiento a partir del 2021 GTmetrix se convirtió en una herramienta inútil.
GTmetrix se reinventa
Una de las cosas por las que a muchos nos gustaba usar GTmetrix es porque sus informes te dan una idea mas clara sobre cuál o cuales son las cosas que debes cambiar en la web para mejorar sus rendimiento. Y por fortuna para muchos usuarios, nos han sorprendido el mayor cambio de la plataforma hasta ahora.
Han reemplazando las bibliotecas PageSpeed/YSlow con Lighthouse, se ha implementado un nuevo sistema de puntuación, creando un reporte GTmetrix completamente nuevo. El nuevo Informe GTmetrix también incluye la incorporación de nuevas pestañas, visualizaciones, gráficos y explicaciones más detalladas.
La nueva versión de GTmetrix que tiene un nuevo algoritmo basado en Lighthouse.
Lighthouse es una herramienta de código abierto de Google que proporciona una evaluación de las páginas web de varias formas. Se considera el estándar moderno en métricas de rendimiento web y, por lo tanto ahora es el punto de partida para las nuevas puntuaciones de rendimiento y estructura. Con los cambios también aparecieron nuevos planes de GTmetrix PRO.
Lighthouse se centra en la experiencia del usuario

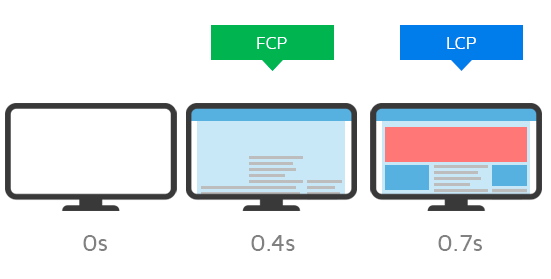
Las métricas de Lighthouse están enfocadas en la experiencia del usuario, es decir, nos muestra qué métricas reflejan un sitio web rápido según la percepción del usuario. Lo que hacen es medir los tiempos como el usuario los experimentaría realmente, por ejemplo, ¿Cuánto tiempo tardó en cargarse la parte más grande de contenido de la página (conocida como LCP)?
Cómo resultado de estos cambios a partir de ahora vamos a tener una mejor señal del rendimiento general de las páginas web.
¿Qué ventajas aporta GTmetrix en comparación con Google PageSpeed Insights?
A pesar de que las herramientas oficiales de Google están impulsadas por Lighthouse, utilizan su propio hardware y metodologías de prueba para generar la puntuación de rendimiento y muchos usuarios saben que no aportan información suficiente.

Algunas diferencias clave que harían variar las puntuaciones son:
- Diferencias geográficas: Se desconoce si Google realiza pruebas en servidores según su región geográfica. Con GTmetrix se puede definir con qué región de prueba analizar la página página web.
- Diferencias de hardware: GTmetrix y Google probablemente tendrán diferentes designaciones de CPU y memoria para las pruebas, lo que afectará las métricas. También podemos
- Diferencias de Conexión: Con GTmetrix podemos simular las diferentes velocidades de conexión que pudieran tener los usuarios y las variaciones pueden contribuir a cambios en las cifras individuales.
- AD Block: Permite medir el rendimiento bloqueando la publicidad de un sitio web.
¿Cómo interpretar el nuevo Reporte de GTmetrix?
Cómo sabrás actualmente para el SEO es muy importante la experiencia de usuario y entender cómo funcionan estos reportes nos ayuda mucho a mejorar nuestras páginas web.
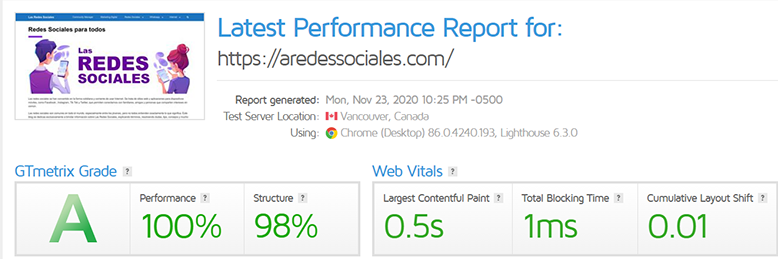
El nuevo reporte se divide en 2 partes, el Grado de GTmetrix y los Core Web Vitals, y el reporte incluye 3 nuevas pestañas (Resumen, Rendimiento y Estructura).

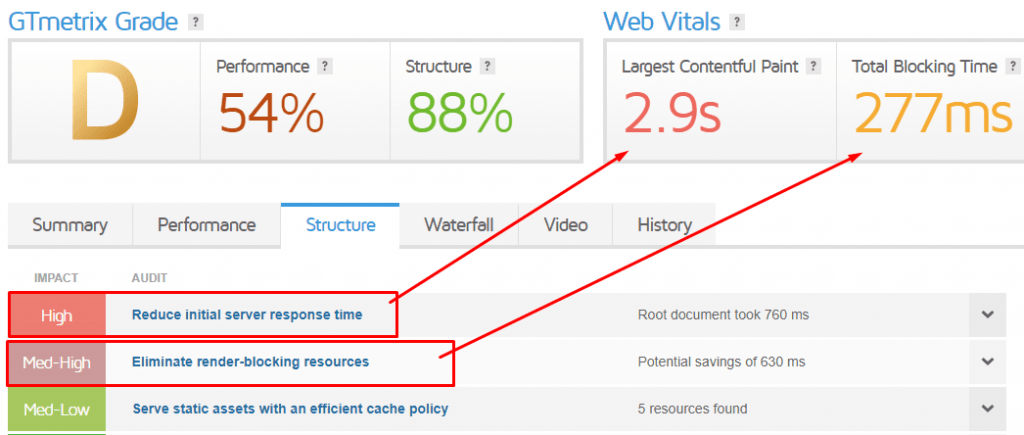
GTmetrix Grade
Esta métrica combina la rapidez con la que funciona su página (en términos de carga, interactividad y estabilidad visual) con lo bien que está construida para un rendimiento óptimo.
Según GTmetrix esta calificación refleja mejor la experiencia general de la página web, ya que tiene en cuenta tanto su estructura de front-end como el rendimiento real experimentado por el usuario.
El GTmetrix Grade se basa en una fórmula simple, que actualmente asigna una ponderación de 70/30 para los puntajes de rendimiento y estructura, respectivamente:
- Puntuación de rendimiento (70%)
- Puntuación de estructura (30%)
Hay que tener en cuenta que estos valores se monitorean y ajustan continuamente, evolucionarán con el tiempo a medida que se analicen más webs y más datos de rendimiento. Esto quiere decir que la calificación de una página web en unos meses o podría ser más baja o más alta.
Performance (rendimiento)
Es esencialmente la puntuación de rendimiento Lighthouse, según lo capturado por las pruebas de GTmetrix. Indica el rendimiento de la página web desde la perspectiva del usuario según las especificaciones de hardware y opciones de análisis especificadas en GTmetrix (AdBlock, Velocidades de conexión, Dispositivos, etc.).
La puntuación de rendimiento es la que más influye en la calificación de GTmetrix e incluye 6 métricas clave, cada una con su propia ponderación.
6 métricas tienen el siguiente peso:
- Rendimiento de carga (55%)
- Primera pintura con contenido (15%)
- Índice de velocidad (15%)
- Pintura con mayor contenido (25%)
- Interactividad (40%)
- Tiempo para interactuar (15%)
- Tiempo total de bloqueo (25%)
- Estabilidad visual (5%)
- Cambio de diseño acumulativo (5%)

Structure (estructura)
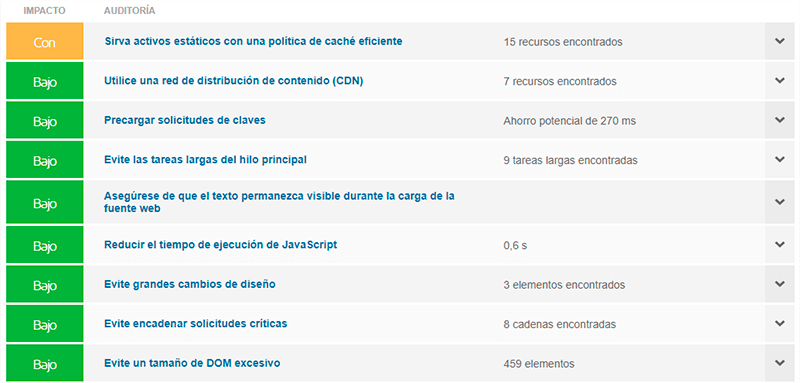
La puntuación de estructura le indica qué tan bien está construida la página para un rendimiento óptimo. Esta evaluación está basada en auditorías y asignación de valores en función de varios factores, según la percepción del equipo de GTmetrix.
Las auditorías personalizadas de GTmetrix incluyen entre otras:
- Habilitar Keep-Alive: Esto solo se activará en páginas que utilicen HTTP/1.1 si tu página web utiliza HTTP/2, esta auditoría te afectará.
- Combina imágenes usando sprites CSS: Si tu página muestra varias imágenes pequeñas y dinámicas, esta auditoría se activará. La misma tiene diferentes umbrales dependiendo de si tu página utiliza HTTP/1.1 o HTTP/2.
- Utiliza una red de distribución de contenido (CDN): Definitivamente los CDN juegan un papel importante en la entrega de datos de una web si recibe visitas de todo el mundo. Si bien no es tan perjudicial como lo era antes en los informes heredados, GTmetrix continuará marcando cualquier recurso estático que pueda servirse en una CDN para una mejor entrega global.
- Evitar CSS @import: Siempre que sea posible. Sigue siendo una práctica recomendada, ya que cualquier directiva de importación que encuentre el navegador se descargará, analizará y ejecutará inmediatamente. En otras palabras esto puede bloquear la representación del resto de tu página web.

Estas auditorías no afectan directamente las puntuaciones de rendimiento, pero funcionan como un manual de instrucciones para mejorar el rendimiento web.

Las auditorías de estructura vendrían siendo en el nuevo Informe GTmetrix, y las métricas de Performance el cronómetro del rendimiento web real.
Web Vitals
Cómo ya mencioné anteriormente Google ha establecido las Web Vitals como la métrica principal en la que debemos centrarnos para ofrecer una experiencia rápida en el sitio web.
Estas métricas incluyen:
- LCP (Largest Contentful Paint): Cuánto tiempo tardó en mostrarse el elemento de contenido (imagen o bloque de texto) más grande visible dentro de la ventana gráfica. De acuerdo a la explicación en web.dev, la forma más precisa de medir cuándo se carga el contenido principal de una página es observar cuándo se procesó el elemento más grande.
- TBT (Total Blocking Time): Cuánto tiempo bloquearon los scripts el proceso de carga de su página. Este bloqueo impide la interacción del usuario en la página web durante el tiempo de carga.
- CLS (Cumulative Layout Shift): El cambio de diseño que experimentó su usuario durante la carga de la página. Es una métrica importante para medir la estabilidad visual ya que ayuda a cuantificar la frecuencia con la que los usuarios experimentan cambios de diseño inesperados. ¿Te ha pasado que estás a punto de tocar un enlace, pero en el instante antes de tocar en el enlace, BOOM, este se mueve y terminas haciendo clic en otra cosa?
Según Google tener un buen desempeño en estas métricas es un buen indicador de que tu página web está brindando una experiencia rápida tus visitantes.
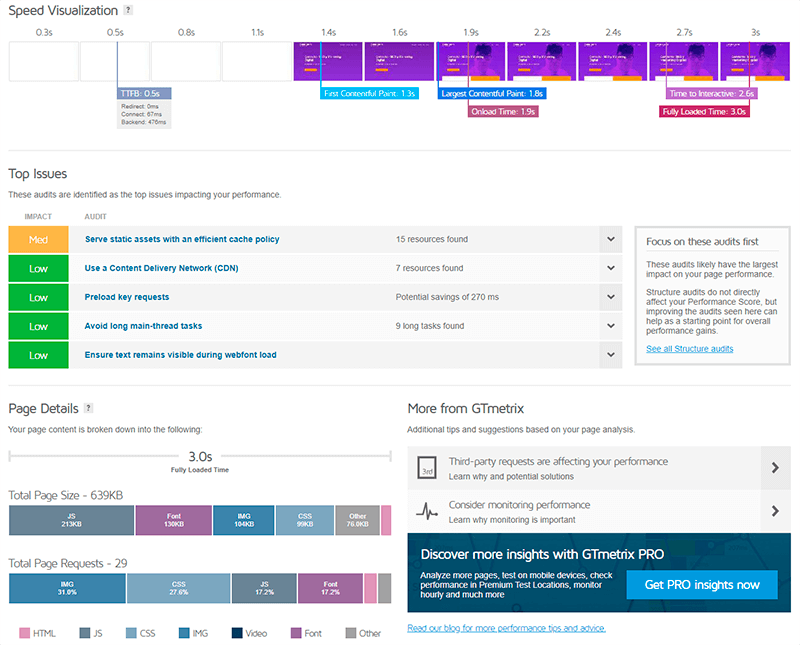
La nueva pestaña de Resumen (Summary)
La nueva pestaña de resumen, muestra una instantánea completa del rendimiento, la estructura y el comportamiento de carga de la página web. Muestra información suficiente para tener una vista rápida de hacia donde debemos enfocar esfuerzos para mejorar el rendimiento de la página web.

Esta pestaña consta de 3 partes:
- Speed Visualization (Visualización de Velocidad): Es una captura en intervalos de la carga, con indicadores que marcan las diversas métricas de puntuación de rendimiento a medida que se carga la página web. Es es una forma de visualizar las métricas en relación con lo que realmente experimentan los visitantes.
- Top Issues (Problemas Principales): Muestra los principales problemas de estructura que más contribuyen a un bajo rendimiento. Enfocarse en mejorar estas auditorías primero, puede tener un efecto en cascada en las otras auditorías de estructura. A medida que se mejoren estas auditorías, irán apareciendo nuevas auditorías a medida que vuelve a realizar la prueba. La ideas es priorizar los esfuerzos de optimización en aquellos aspectos que más impacto tienen en el rendimiento de la página.
- Page Details (Detalles de la página): Muestra los tipos de solicitudes que componen la página, incluida la cantidad de solicitudes y el tamaño de bytes. Esto es útil para determinar de un vistazo si su página web tiene mucho JavaScript, CSS, imágenes, etc. Al pasar el cursor sobre un segmento, se muestra información adicional sobre ese tipo de solicitud en conjunto.
- More from GTmetrix (Más de GTmetrix): Proporciona consejos de optimización basados en el análisis de la página. Los consejos que aparezcan aquí dependerán de los resultados obtenidos durante el análisis.
Otras pestañas
El resto de las pestañas de informes permanecen intactas con algunos cambios:
- Waterfall (Cascada): El gráfico de cascada no tiene cambios en esta versión.
- Video: Aunque el reproductor de video no tiene cambios, la leyenda del reproductor de video muy pronto implementará los nuevos hitos de Lighthouse.
- History (Historial): Los cambios incluyen la adición de nuevos gráficos para las métricas de Performance Score y el reemplazo del gráfico PageSpeed y YSlow con el gráfico de GTmetrix Grade/Performance y Structure Scores.
Si tienes una cuenta con reportes anteriores, estos se seguirán mostrando tal como fueron generados anteriormente.
Espero que este artículo te haya sido de utilidad para entender la nueva forma de evaluar los sitios web con GTmetrix. Cualquier duda o aporte adicional puedes dejarmela en los comentarios.